今回はjavascriptの配列に関する基本問題を題材して、javascriptの仕様に関して学んでみたいと思います。初めての方にもわかりやすいような内容で整理していますので、ぜひチャレンジしてみてください。
1. なぜ“配列の合計”を学ぶのか?
- 各言語間共通の考え方:ECサイトのカート合計やゲームのスコア集計など、実務で必ず出てくる基本処理です。
基本問題の紹介

//数値の配列 arr を受け取り、その要素の合計を返す関数 sumArray(arr) を作成せよ。
function sumArray(arr){
let count = 0;
if(Array.isArray(arr)){
for(let i = 0; i < arr.length; i++){
count += arr[i];
}
};
return count;
}
console.log(sumArray([1, 2, 3, 4])); //答えは10問題解説:for文による解法
実装コード解説
① 関数の宣言
function sumArray(arr) – 「arr」という名前の引数を受け取る関数を定義します。sumArrayという関数名は任意なので、自由に命名することが可能です。例)function sumArrayXyz(arr){}
② カウンターの初期化
let count = 0; – 合計値を格納するための変数を0で初期化します。この変数「count」に、forループしたときの配列の値を繰り返し加算していきます。
③ 配列チェック
if(Array.isArray(arr)) – 引数が本当に配列かどうかを確認します。
これは引数が配列でなかった場合のエラー防止に役立ちます。
④ forループの仕組み
for(let i = 0; i < arr.length; i++)
・let i = 0: カウンター変数iを0で初期化
・i < arr.length: 配列の長さ未満の間繰り返す
・i++: 各ループ後にカウンターを1増やす
⑤ forループの仕組み
count += arr[i]; – 配列の各要素をcountに加算します。
これはcountとarr[i]を足して、その結果をcountに格納します。
⑥ 結果の返却
return count; – 計算した合計値を関数の戻り値として返します。
引数が配列でない場合は、初期値の0が返されます。
JavaScriptの配列と関数の基本を学ぼう!
配列の宣言方法
角括弧[]を使って複数の値を格納します。
// 配列の宣言方法
const numbers = [1, 2, 3, 4];
const fruits = ['リンゴ', 'バナナ', 'オレンジ'];インデックス
各要素には0から始まる位置番号(インデックス)があります。
const numbers = [1, 2, 3, 4];
console.log(numbers[0]); // 1
console.log(numbers[2]); // 3基本的な操作
配列の操作に役立つプロパティとメソッド
const array = [10, 20, 30];
console.log(array.length); // 要素数: 3
array.push(40); // 末尾に追加: [10,20,30,40]
array.pop(); // 末尾を削除: [10,20,30]
array.unshift(5); // 先頭に追加: [5,10,20,30]
array.shift(); // 先頭を削除: [10,20,30]宣言方法
functionキーワードを使って、処理をまとめます。
// 関数宣言
function greet(name) {
return "こんにちは、" + name + "さん!";
}
// 関数式
const add = function(a, b) {
return a + b;
};
// アロー関数
const multiply = (a, b) => a * b;実用例と活用シーン
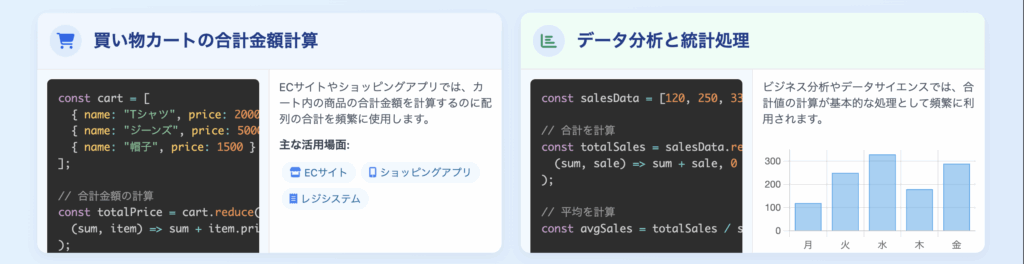
「配列の合計計算」は実際のアプリケーション開発で様々な場面で活用されています!

学習のポイント
- 配列の合計計算は基本的で重要なスキルで、データ処理の中でもっとも頻繁に使われる処理の一つです。
- 複数の解法の使い分けることで状況に応じた最適な方法を選択できるようになります。
- エラー処理の重要性が問われ、入力チェックや例外処理はプログラミングでは必須です。
- ECサイト、データ分析、ゲーム開発など幅広い分野で活用
今回のようなシンプルで基本的なjavascriptは、さまざまな言語間で通用するプログラミング思考を養うことができます。こうした基礎的な知識を積み上げることで、大規模な開発や自分が開発したいアプリケーションを構築する思考を養うことができますので、一つずつ積み上げていきましょう!



コメント