今回はjavascriptを使ってユーザー体験を向上させるインタラクティブなUI設計をしてみました。githubで具体的なソースコードを公開していますので、ご自由にご利用ください。
https://github.com/flexone0902/globalmenu-skills.gitグローバルメニューとは
ウェブサイト全体で使える共通のナビゲーションシステム。 どのページからも主要コンテンツへ簡単にアクセスすることができます。
- サイト案内:ユーザーを迷わせない明確なナビゲーション
- 構造化:サイトの階層と主要コンテンツを表現
- アクセス性:どこからでも重要な情報へすぐ到達
- UX向上:ユーザーの満足度と滞在時間アップ

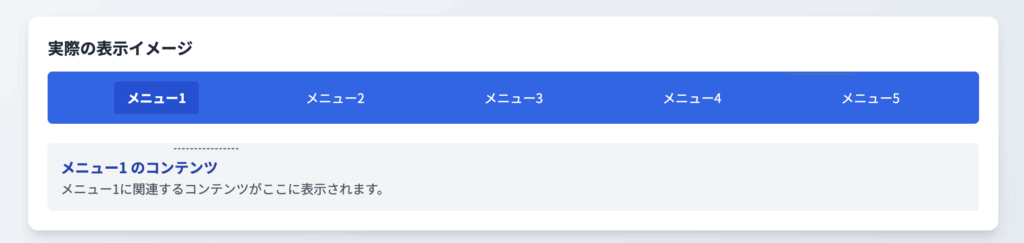
各メニューをクリックすると、その項目に関連するコンテンツがグローバルメニューの下に表示されるようになります。大小企業に捉われずに、コーポレートサイトでよく目にするようなデザインですね。
グローバルメニューのメリット
ユーザー体験(UX)の向上
どのページからでも主要コンテンツにワンクリックでアクセスできるため、迷子を防ぎ、サイト滞在時間を伸ばせます。
サイト運用の効率化
共通ナビゲーションを一箇所で管理すれば、新しいページを追加してもメニューをまとめて更新可能です。
ブランディング強化
統一感あるメニューがあると、ブランドイメージも向上します。
JavaScriptの実装方法 ソースコード公開
//app.js
// コンテンツ要素を取得して配列に格納
let contentsbox = [];
const contentbox = document.getElementById("contentbox");
contentbox.querySelectorAll(".contents").forEach(content => {
contentsbox.push(content);
});
// メニュー(li要素)を取得して配列に格納
const mainBranch = document.getElementById("main-branch");
let libox = [];
mainBranch.querySelectorAll('li').forEach(li => {
libox.push(li);
});
// 現在選択されているインデックスを保持する変数
let setindex = null;
// 各メニュー項目にクリックイベントを設定
libox.forEach((li, index) => {
li.addEventListener("click", function(){
if(setindex == index){
// 同じ項目をクリック → 非表示にする
contentsbox[index].style.display = "none";
setindex = null;
} else {
// 別の項目をクリック → 対応するコンテンツだけ表示
contentsbox.forEach((content, i) => {
content.style.display = (i === index) ? 'block' : 'none';
setindex = index;
});
}
});
});//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>global menu</title>
</head>
<link rel="stylesheet" href="./style.css">
<body>
<header>
<ul class="main-branch" id="main-branch">
<li class="branch" id="1">content1</li>
<li class="branch" id="2">content2</li>
<li class="branch" id="3">content3</li>
<li class="branch" id="4">content4</li>
<li class="branch" id="5">content5</li>
</ul>
<div class="contentbox" id="contentbox">
<div class="contents" id="contents1">
<h2 class="contentmidashi">content1</h2>
<div class="midashibox">
<p class="subtitle">あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお</p>
<img src="./img/inquiry-top1.jpg" alt="" srcset="" class="midashibox-image">
</div>
<div class="connectbox">
<div class="subcontent"><img src="./img/inquiry-top1.jpg" alt="" srcset="" class="midashibox-image"></div>
<div class="subcontent"><img src="./img/inquiry-top1.jpg" alt="" srcset="" class="midashibox-image"></div>
</div>
</div>
<div class="contents" id="contents2">
<h2 class="contentmidashi">content2</h2>
<div class="midashibox">
<p class="subtitle">かきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこ</p>
<img src="./img/inquiry-top1.jpg" alt="" srcset="" class="midashibox-image">
</div>
<div class="connectbox">
<div class="subcontent"><img src="./img/inquiry-top1.jpg" alt="" srcset="" class="midashibox-image"></div>
<div class="subcontent"><img src="./img/inquiry-top1.jpg" alt="" srcset="" class="midashibox-image"></div>
</div>
</div>
<div class="contents" id="contents3">
<h2 class="contentmidashi">content3</h2>
<div class="midashibox">
<p class="subtitle">さしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそさしすせそ</p>
<img src="./img/inquiry-top1.jpg" alt="" srcset="" class="midashibox-image">
</div>
<div class="connectbox">
<div class="subcontent"><img src="./img/inquiry-top1.jpg" alt="" srcset="" class="midashibox-image"></div>
</div>
</div>
</div>
</header>
<script src="app.js"></script>
</body>
</html>//style.css
ul li {
display:inline-block;
padding:0px 25px;
}
ul {
list-style-type: none;
text-align: center;
margin:50px 0px 0px 0px;
}
/*追加CSS*/
.midashibox{
display:flex;
}
li + div {
display: block;
}
.midashibox-image{
width:300px;
height:auto;
}
.openbox{
display:block;
}
.closebox{
display:none;
}
.contents{
display:none;
width:1100px;
margin:0 auto;
padding:20px 0px 20px 0px;
box-sizing: border-box;
}
.contentbox{
background:rgba(0, 0, 0, 0.2)
}
.subtitle{
padding: 0px 30px;
}
.connectbox{
display: flex;
}
.midashibox-image{
padding:20px;
box-sizing: border-box;
}
.contentmidashi{
text-align:center;
}コードの機能
- 要素の取得:メニュー項目とコンテンツを配列に格納
- クリックイベント:各メニュー項目に動作を紐付け
- 表示制御:選択されたコンテンツのみ表示
- トグル機能:同じ項目を再クリックすると非表示
基本的な配列とループを使用してcss styleの切り替え、indexに連動してコンテンツを表示させています。上記のコードを全て同じ階層に配置すれば、簡単に実装することができます。※画像はimgディレクトリを作成して、任意の画像を設置してください。
まとめ
- グローバルメニューはUX向上の基本
- HTML/CSSで土台を作り、JavaScriptで動きを加える
- トグル機能やクラス操作で非常にシンプルに実装可能
今回はjavascriptを使用して、実際の現場で使用できるグローバルメニューを作成してみました。ユーザー体験の向上効果にも期待でき、ページ滞在時間や離脱率低下、クリック率向上、佐完了率アップにも繋がる有意義な動作です。非常にUI・UXに優れ、すぐに実装できて見た目にも優れているので、ユーザーを飽きさせない工夫が凝らされています。今回はjavascriptのコード紹介だけですが、CSSを駆使したアニメーションでスムーズなデザインとも相性がよく、どのサイトでも使用することができるスタンダードで、シンプルな動作が魅力的です。ぜひこれからのWEBデザインの参考に実装してみてください!



コメント